The current URL is datacrystal.tcrf.net.
The Legend of Zelda/Tutorials: Difference between revisions
(replaced: [[Image: → [[File:) |
|||
| (5 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{Tutorials|game=The Legend of Zelda}} | |||
==Editing the Storyboard== | ==Editing the Storyboard== | ||
===Original Text=== | ===Original Text=== | ||
| Line 12: | Line 13: | ||
GO FIND THE 8 UNITS | GO FIND THE 8 UNITS | ||
LINK TO SAVE HER. | LINK TO SAVE HER. | ||
The text is located at hex {{hex|0x01A3FE}} through {{hex|0x01A81A}} and can be edited with a hex editor or a utility program like [http://www.romhacking.net/utilities/1219/ Zelda Text Editor]. You should load the [[The Legend of Zelda:TBL#Story Text|Story Text Table]] in your text editor to help you see what you're doing. You may notice that after editing the storyboard text it will be highlighted strangely in the game. | |||
===Color Table=== | |||
The storyboard text is followed by a color table which must be edited in order to highlight your new text correctly. The table is located at hex {{hex|0x01A82B}} through {{hex|0x01A86D}}. As a point of reference, every two lines of text in the color table are represented by six hex bytes, enclosed by the hex byte {{hex|0xFF}} (which colors the green leaf graphics on either side of the text). Refer to the [[#Color_Code_Chart|chart below]] for color codes. | |||
===Interpretation=== | ===Interpretation=== | ||
Each | Each byte represents four different colors split among a block of eight different letters. For example, based on chart below, the value {{hex|0xB6}} would result in the following color pattern: | ||
<Red>< | <FONT COLOR="#cc0033">[Red][Red]</FONT><FONT COLOR="#0066cc">[Blu][Blu]</FONT> | ||
<Grn>< | <FONT COLOR="#006633">[Grn][Grn]</FONT><FONT COLOR="#cc0033">[Red][Red]</FONT> | ||
If this hex value was applied to the first two lines of the original prologue above, it would apply color in this way. | If this hex value was applied to the first two lines of the original prologue above, it would apply color in this way. | ||
| Line 27: | Line 34: | ||
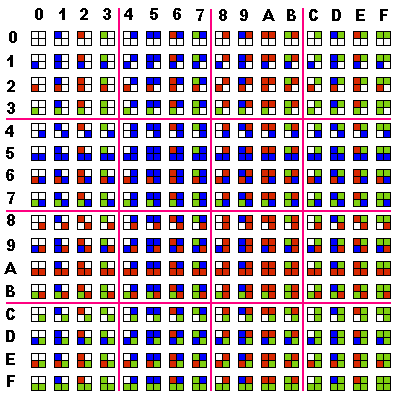
===Color Code Chart=== | ===Color Code Chart=== | ||
[[ | [[File:Z1_storyboard_colorcode.png|Copyright 2006, Dr. Floppy]] | ||
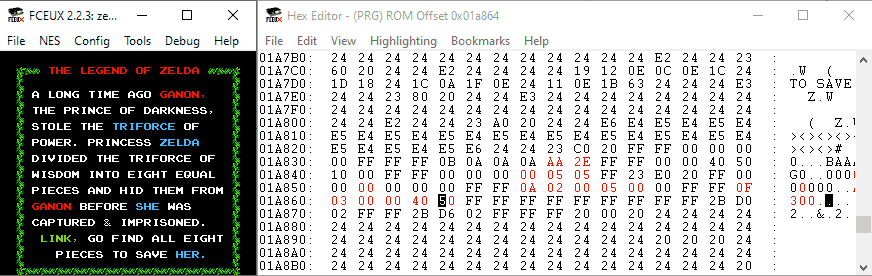
===Example Edit=== | |||
This screenshot shows a live edit of the storyboard colors in the hex editor of the [https://www.romhacking.net/utilities/689/ FCEUX emulator]. These edits can be saved directly back to the ROM. | |||
[[File:Z1_storyboard_edit.png]] | |||
==Editing in-game text== | ==Editing in-game text== | ||
| Line 33: | Line 48: | ||
The hex value 25 is a <BLANK> letter - if you start a message with a bunch of them, you won't hear the game typing out spaces, but you can still use them to center your message. | The hex value 25 is a <BLANK> letter - if you start a message with a bunch of them, you won't hear the game typing out spaces, but you can still use them to center your message. | ||
The hex value EC is interpreted as a period and tells the game to stop interpretation | The hex value EC is interpreted as a period and tells the game to stop interpretation. | ||
===Interpretation=== | ===Interpretation=== | ||
The | The game uses bitwise logic to interpret text bytes. The six least significant (rightmost; d5-d0) bits code for the letter/character tile to be utilized. This allows for a range of 64 characters, from $00–3F. The two most significant (leftmost; d7-d6) bits are used to tell the game to end that current line-write, and how to proceed from there:<br /> | ||
00 = Keep writing on same line.<br /> | |||
01 = Next character starts 3rd line.<br /> | |||
10 = Next character starts 2nd line.<br /> | |||
11 = Message end.<br /> | |||
<br /> | |||
This creates four blocks of hex values: normal characters [00 to 3F], second line enders [40-7F], first line enders [80-BF] and overall message enders [C0-FF]. This means that if you write a message that is two lines long, the last letter of the first line has to be written using the [80-BF] set of letters so the game doesn't keep typing stuff offscreen. (You can make the second line of text appear where the third line would normally be by using a value from the [40-7F] set to end the first line.)<br /> | |||
$2C = 00101100 = Normal period.<br /> | |||
$6C = 01101100 = Second line-ending period.<br /> | |||
$AC = 10101100 = First line-ending period.<br /> | |||
$EC = 11101100 = Message-ending period.<br /> | |||
If you programmed your table file to have capital letters be mapped to the first range and lowercase letters be mapped to the | |||
If you programmed your table file to have capital letters be mapped to the first range and lowercase letters be mapped to the third range, the code from the RO< would read like this: | |||
(ROM Offset 418B) | (ROM Offset 418B) | ||
<BLANK><BLANK>BUY MEDICINE BEFORe<BLANK><BLANK>YOU GO. | <BLANK><BLANK>BUY MEDICINE BEFORe<BLANK><BLANK>YOU GO. | ||
{{Internal Data|game=The Legend of Zelda}} | |||
Latest revision as of 09:11, 26 January 2024
The following article is a Tutorial for The Legend of Zelda.
Editing the Storyboard
Original Text
MANY YEARS AGO PRINCE
DARKNESS GANNON STOLE
ONE OF THE TRIFORCE WITH
POWER. PRINCESS ZELDA
HAD ONE OF THE TRIFORCE
WITH WISDOM. SHE DIVIDED
IT INTO 8 UNITS TO HIDE
IT FROM GANNON BEFORE
SHE WAS CAPTURED.
GO FIND THE 8 UNITS
LINK TO SAVE HER.
The text is located at hex 0x01A3FE through 0x01A81A and can be edited with a hex editor or a utility program like Zelda Text Editor. You should load the Story Text Table in your text editor to help you see what you're doing. You may notice that after editing the storyboard text it will be highlighted strangely in the game.
Color Table
The storyboard text is followed by a color table which must be edited in order to highlight your new text correctly. The table is located at hex 0x01A82B through 0x01A86D. As a point of reference, every two lines of text in the color table are represented by six hex bytes, enclosed by the hex byte 0xFF (which colors the green leaf graphics on either side of the text). Refer to the chart below for color codes.
Interpretation
Each byte represents four different colors split among a block of eight different letters. For example, based on chart below, the value 0xB6 would result in the following color pattern:
[Red][Red][Blu][Blu]
[Grn][Grn][Red][Red]
If this hex value was applied to the first two lines of the original prologue above, it would apply color in this way.
MANY YEARS AGO PRINCE
DARKNESS GANNON STOLE
Color Code Chart
Example Edit
This screenshot shows a live edit of the storyboard colors in the hex editor of the FCEUX emulator. These edits can be saved directly back to the ROM.
Editing in-game text
Special Characters
The hex value 25 is a <BLANK> letter - if you start a message with a bunch of them, you won't hear the game typing out spaces, but you can still use them to center your message.
The hex value EC is interpreted as a period and tells the game to stop interpretation.
Interpretation
The game uses bitwise logic to interpret text bytes. The six least significant (rightmost; d5-d0) bits code for the letter/character tile to be utilized. This allows for a range of 64 characters, from $00–3F. The two most significant (leftmost; d7-d6) bits are used to tell the game to end that current line-write, and how to proceed from there:
00 = Keep writing on same line.
01 = Next character starts 3rd line.
10 = Next character starts 2nd line.
11 = Message end.
This creates four blocks of hex values: normal characters [00 to 3F], second line enders [40-7F], first line enders [80-BF] and overall message enders [C0-FF]. This means that if you write a message that is two lines long, the last letter of the first line has to be written using the [80-BF] set of letters so the game doesn't keep typing stuff offscreen. (You can make the second line of text appear where the third line would normally be by using a value from the [40-7F] set to end the first line.)
$2C = 00101100 = Normal period.
$6C = 01101100 = Second line-ending period.
$AC = 10101100 = First line-ending period.
$EC = 11101100 = Message-ending period.
If you programmed your table file to have capital letters be mapped to the first range and lowercase letters be mapped to the third range, the code from the RO< would read like this:
(ROM Offset 418B)
<BLANK><BLANK>BUY MEDICINE BEFORe<BLANK><BLANK>YOU GO.
Internal Data for The Legend of Zelda
| |
|---|---|